Need clean, crisp icons without spending a dime? You’re in the right place.
In this quick guide, we’ll walk you through the easiest way to find and download free SVG icons from Iamvector — whether you need them for a website, app, or presentation. No confusing steps, no signups. Just icons, simplified.
- Visit the Iamvector Website

- Use the Search Bar to Find an Icon
🔍 “car”, “phone”, “calendar”, or “social media”

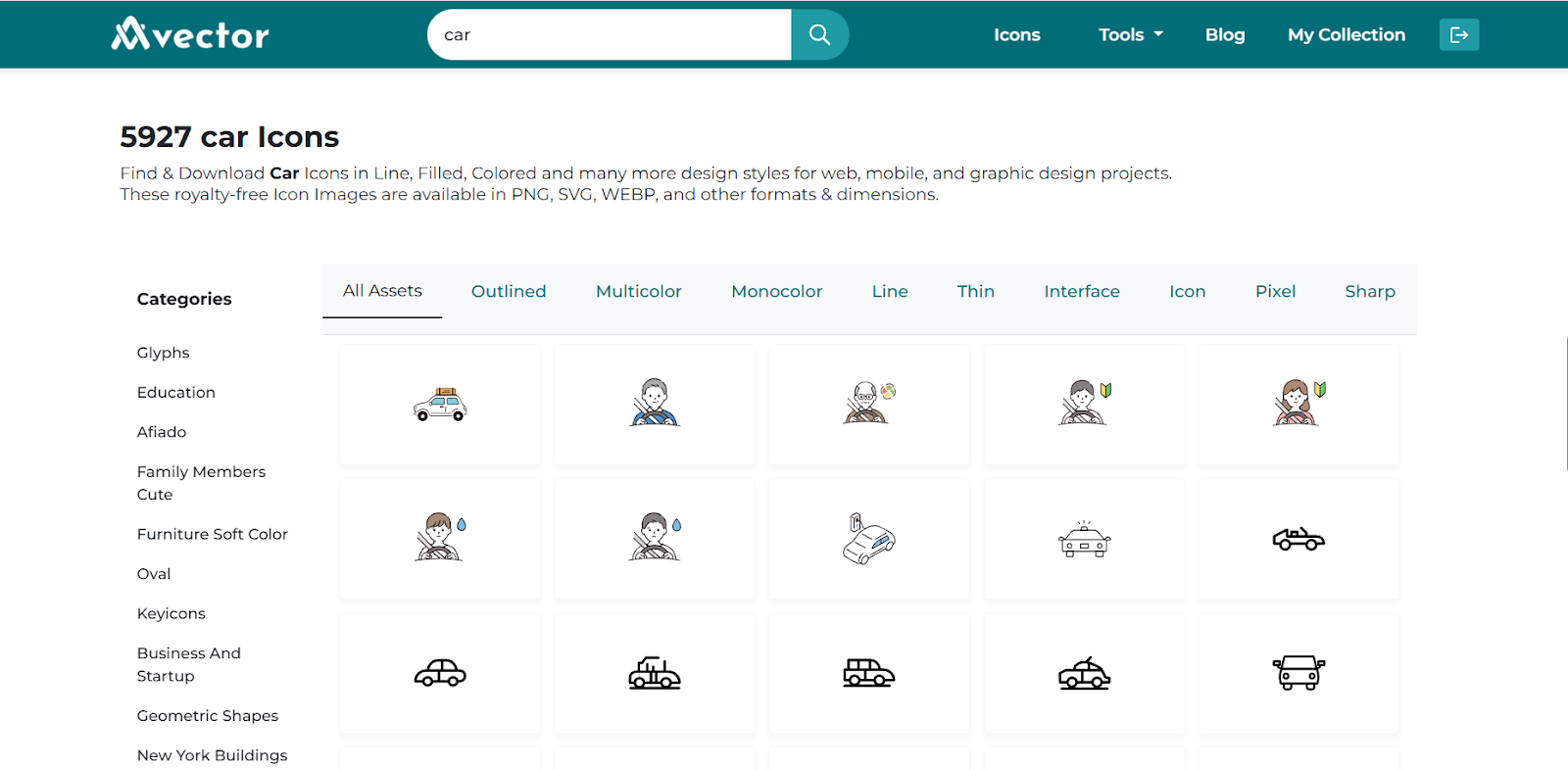
- Browse the Icon Results
Use Filters Style (outline, multi-colour, line, thin etc.)

4. Click on Your Desired Icon
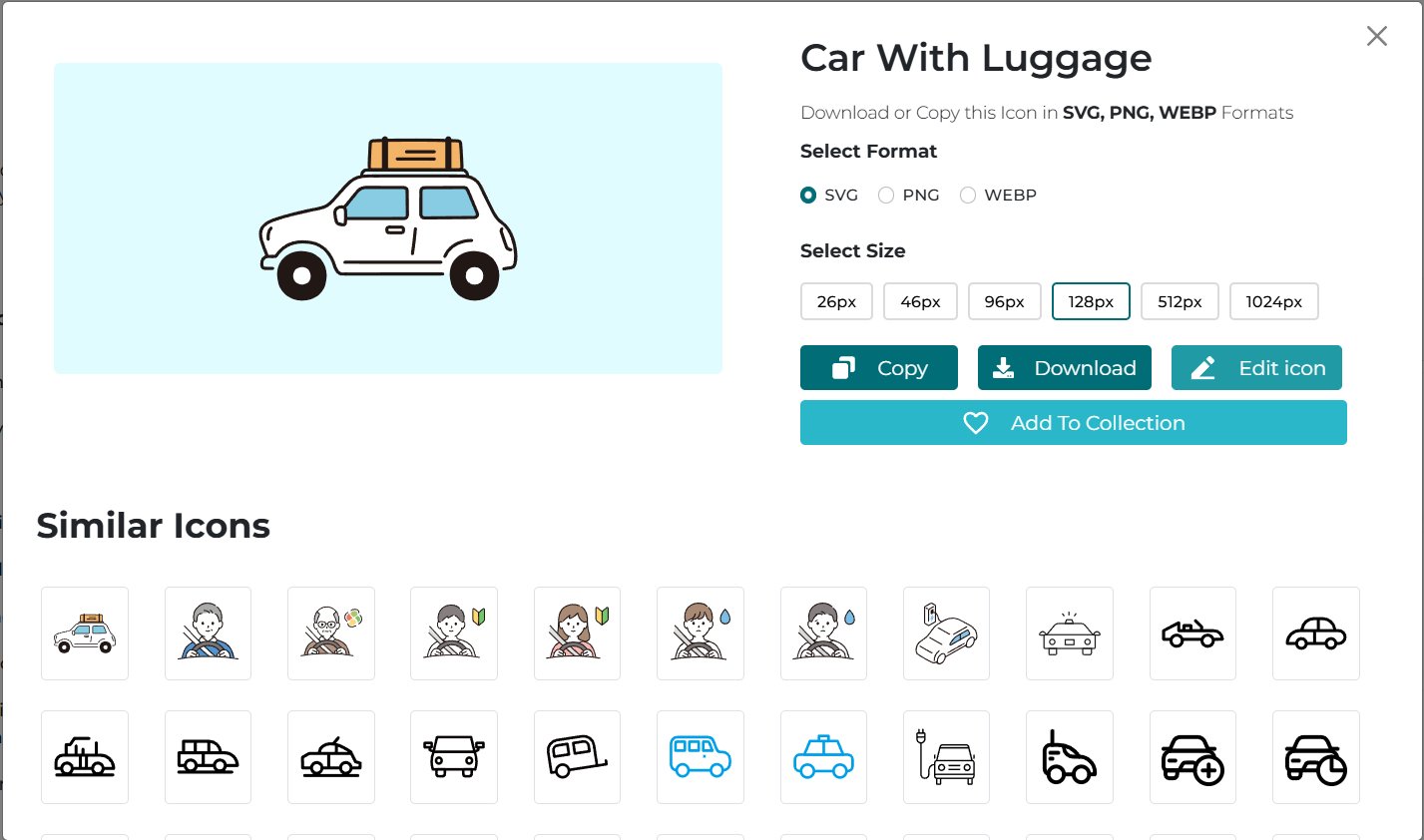
When you find the icon you like, click on it. This will take you to the icon’s individual popup.

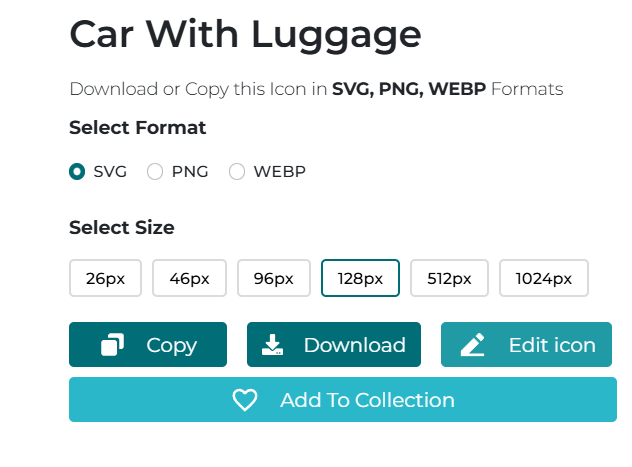
5. Check the Icon Details
A preview of the icon, Download formats (SVG, PNG, etc.)

6. Click the “Download” Button
Click the “Free Download” or “Download SVG” button. The SVG file will automatically
download to your device, usually in your Downloads folder.

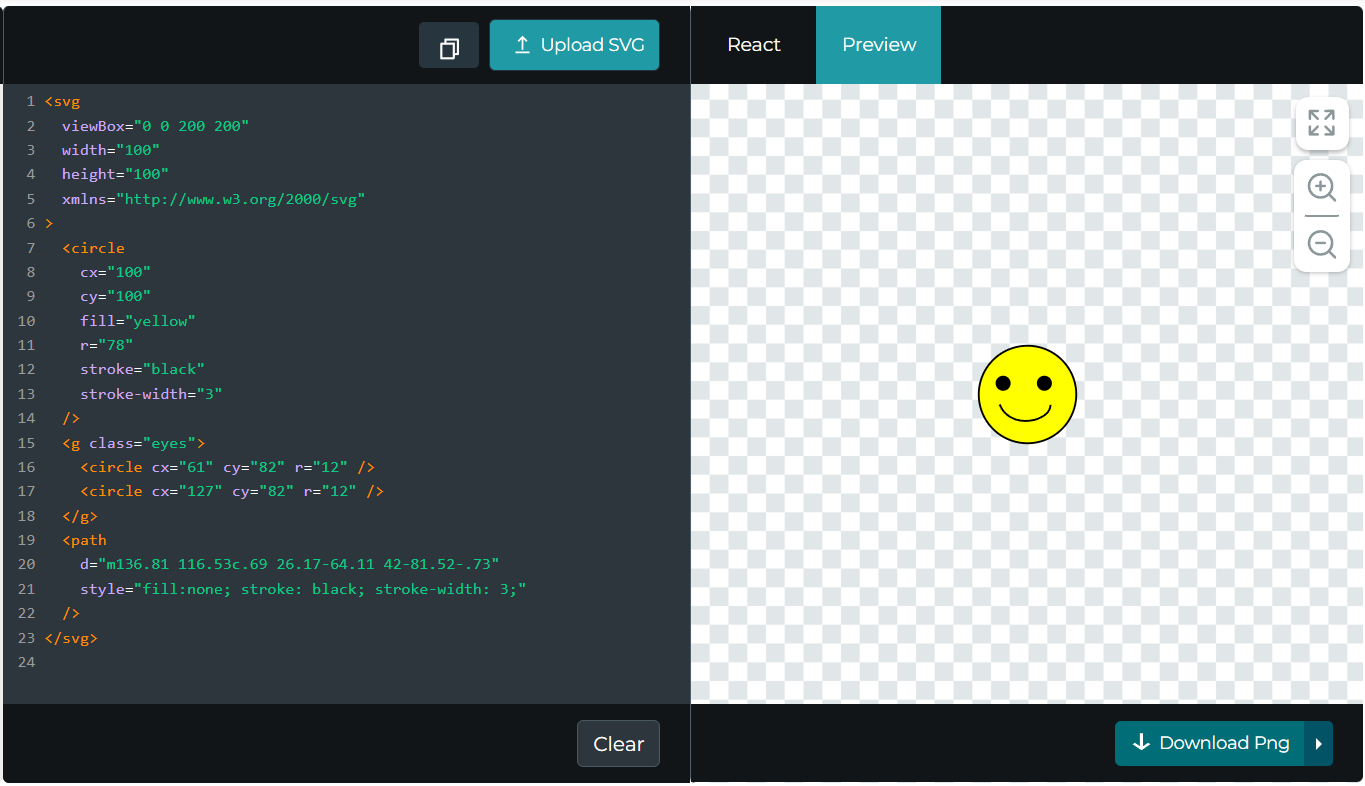
7. Use the SVG in Your Project
You can now use the icon in your:
- Website (inline or external SVG)
- UI/UX design
- Presentations
- Print projects

What is an SVG icon?
SVG stands for Scalable Vector Graphics. It’s a way to draw graphics using code, written in XML format. Unlike regular image files (like PNG or JPG), SVGs are resolution-independent, which means they stay crisp at any size.

It means the icon can be made big or small without losing quality (it stays sharp, never blurry).
They’re often used on websites and apps for things like buttons, logos, or menus.
You can customize the color, size, and shape easily with CSS or inside the SVG file.
Why developer should use svg icons over other formate files
SVG icons offer scalability and clarity that formats like PNG or JPG can’t match. Since they’re vector-based, they stay sharp at any size—perfect for responsive design and high-resolution screens.
Unlike raster images, SVGs are made with code, so developers can easily style, animate, or update them using CSS or JavaScript without needing to edit or export a new image file.
They’re also lighter in file size, which helps improve page load speed and overall performance. Plus, SVGs can be embedded directly into HTML, allowing for better accessibility, interactivity, and control.
For modern web development, SVG icons are a powerful, flexible, and efficient alternative to traditional image formats.
Top Websites to Download Free SVG Icons
1. Iamvector – Your Ultimate Free SVG Icon Hub
Iamvector is the best platforms to download high-quality SVG icons for free. Whether you’re building a website, mobile app, or just need a quick icon for a presentation, Iamvector has thousands of icons ready to go. The site is beautifully organized, with categories, styles, and instant previews.
Highlights:
- 100% free for personal & commercial use
- Clean, modern designs
- Searchable library with categories like UI, social, business, etc.
- Icons available in SVG, PNG, and more
- No account needed to download
- Easy color customization on-site
Why it’s #1: Every icon you need, beautifully packed, with no fuss—perfect for beginners and developers.
2. Feather Icons
Feather offers a minimal and clean set of open-source SVG icons. Great for modern UIs and
lightweight websites.
Highlight: Simple, outline-based icons with a developer-friendly API.
3. Heroicons
Created by the team behind Tailwind CSS, Heroicons delivers beautifully designed SVG icons
in two styles—solid and outline.
Highlight: Tailor-made for modern frontend frameworks, especially Tailwind users.
4. FontAwesome
Though famous for icon fonts, FontAwesome also offers SVG downloads. A massive collection across many categories.
Highlight: Huge icon library with consistent style and a strong brand reputation.
5. SVGRepo
SVGRepo hosts over 500,000 free SVG icons and illustrations. You can search, customize colors, and download instantly.
Highlight: Built-in editor to tweak icons before downloading.
6. Iconmonstr
Iconmonstr is a simple, no-frills site with a great collection of bold, monochrome SVG icons.
Highlight: No sign-up needed, and all icons are free for commercial use.
7. Icons8
Icons8 has thousands of free icons available in multiple styles and formats, including SVG, PNG, and more.
Highlight: Option to edit icons online with their free icon editor.
8. Boxicons
A free and open-source set of carefully crafted icons for web design and development.
Highlight: Lightweight icons perfect for dashboards and admin panels.
9. Remix Icon
Remix Icon offers a sleek, consistent icon pack suitable for both light and dark interfaces.
Highlight: Easily customizable SVGs with modern design trends.
10. Bootstrap Icons
From the creators of Bootstrap, this set of free icons integrates seamlessly into any Bootstrap-based project.
Highlight: Optimized for Bootstrap users, with regular updates.
Wrapping Up
Whether you’re a designer, developer, or just someone who needs the perfect icon fast—Iamvector has your back. With a clean interface, powerful search, and thousands of SVGs ready to download and customize, it’s your one-stop destination for high-quality, free icons.
No sign-ups. No confusion. Just beautiful icons at your fingertips.
👉 Head to iamvector.com and start creating with confidence.
Your next great design starts with the right icon.
Gulshan Kumar is a WordPress and full-stack developer, as well as a fitness freak. He loves coding and enjoys sharing his knowledge with the community. This lad started his journey back in 2018 and since then, he’s been customizing IamVector and writing about what he knows best.